目次
WebページはHTMLファイル
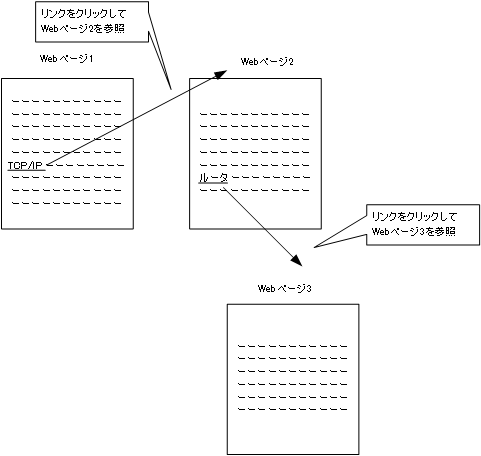
Webページの多くはHTMLファイルとして作られています。HTMLのHTはHyper Text(ハイパーテキスト)の頭文字です。「ハイパーテキスト」とは、通常の文書を超えた機能を持ち、複数の文書を関連付けて相互参照できるようにしています。普段、Webサイトを見ているとき、リンクをクリックすると他のWebページに移動しているでしょう。複数の文書を簡単に関連付けられるようにしている文書がハイパーテキストです。

そして、HTMLのMLはMarkup Languageの略で、日本語ではマークアップ言語です。マークアップ言語とは、文書の構造を明確に表現するための言語です。人間なら、文書を見ればどの部分がタイトルで、どの部分が見出しで、ここからここまで段落になっているという構造が直感的にわかります。ですが、コンピュータにとってはそうはいきません。そこで、マークアップ言語によって、文書のタイトルや見出し、段落、箇条書き、他の文書からの引用などの構造を明確にすることで、コンピュータでの文章構造の解析が簡単にできるようにします。
HTMLタグ
HTMLでリンクや文書の構造だけではなく、文字のフォントなどの見た目も決めることができます。文書の構造やリンク、見た目を決めるためにHTMLタグを利用します。
HTMLタグには開始タグと終了タグがあり、セットで利用します。開始タグは文書の要素を「< >」で囲み、終了タグは「</ >」で囲みます。開始タグと終了タグの間に要素の内容を記述します。要素の内容を要素の開始タグと終了タグで囲んでいくことを「マークアップする」といいます。タグは「目印」という意味です。「この部分はこんな要素の内容ですよ~」という目印をつけているのがマークアップという言葉の意味です。
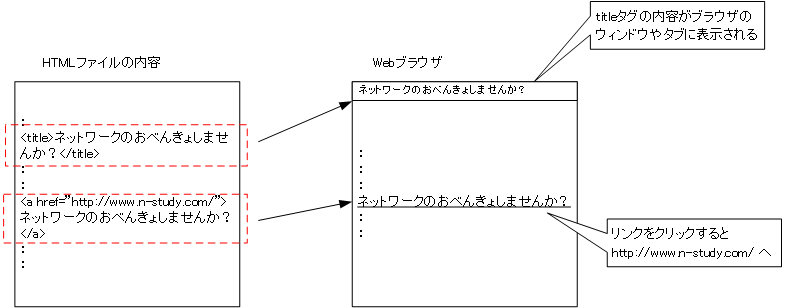
たとえば、「ネットワークのおべんきょしませんか?」という文書のタイトルを表すHTMLタグは以下のようになります。
<title>ネットワークのおべんきょしませんか?</title>
この場合、titleが要素でtitle要素の開始タグ<title>と終了タグ</title>で囲まれているネットワークのおべんきょしませんか?は、title要素の内容です。「この文書のタイトルは「ネットワークのおべんきょしませんか?」ですよ~」とマークアップしているので、Webブラウザのウィンドウやタブの部分に「ネットワークのおべんきょしませんか?」と表示されるようになります。
また、ハイパーリンクにはa要素を利用します。「ネットワークのおべんきょしませんか?」という文字列が「http://www.n-study.com/」へのリンクになるようにするには、次のように書きます。
<a href=”http://www.n-study.com/”>ネットワークのおべんきょしませんか?</a>
このようなHTMLタグの内容をWebブラウザで表示すると、「ネットワークのおべんきょしませんか?」の文字列の部分にリンクを表す下線が付けられます。そして、リンクをクリックすると、http://www.n-study.com/ へ移動します。

Webページの見た目も大事
Webページを見るのは人間です。Webページを見ているユーザに、Webページで伝えたいことを伝えるには、見た目も大事な要素です。たとえば、文章中で大事なポイントは色を変えたり太字にするなどしたり、見た目を工夫することで伝わりやすくなります。
HTMLタグでWebページの見た目を決めることもできます。たとえば、HTMLタグのfont要素は、文字のフォントの種類やサイズを決められます。ただ、都度、フォントを指定するのは非常に面倒です。もし、フォントを変更したい場合、font要素の内容を変更していかなければいけません。
Webサイトは複数のWebページ(HTMLファイル)から構成されるので、フォントを変更するときにはすべてのWebページで変更しなければいけません。これは非常に手間がかかります。そのため、現在ではフォントなどの文書の見た目をスタイルシートで別に定義することが一般的です。
スタイルシート
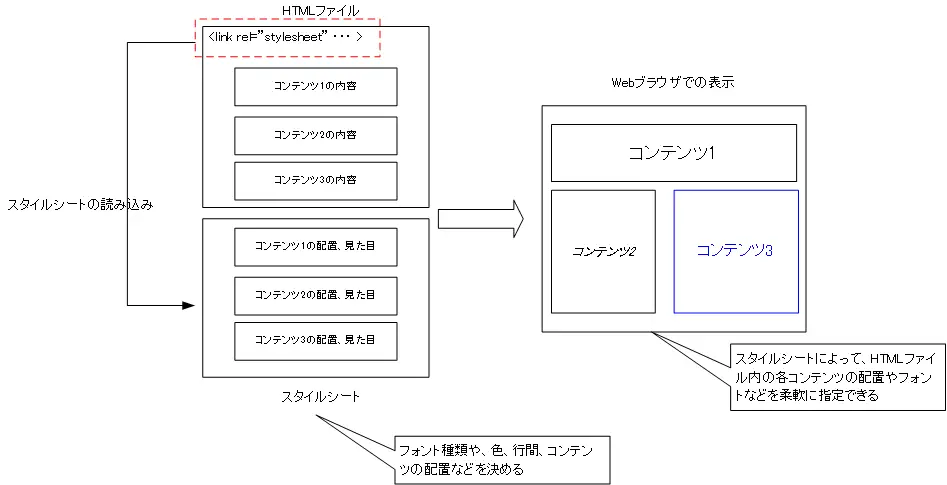
スタイルシートとは、文書のレイアウトや文字のフォントや色といったWebページのデザインについて定義するための仕組みです。スタイルシートを記述するためにCSS(Cascading Style Sheets)と呼ばれる言語があります。CSSのことを単にスタイルシートと称することもよくあります。スタイルシートはHTMLファイル内に記述することもできますが、たいていは、HTMLファイルとは別にファイルを作成します。HTMLファイル自体は文書の見出しや段落といった構造とその内容だけを記述しておいて、見た目はスタイルシートを読み込むというように、文書の構造と見た目を分離させます。

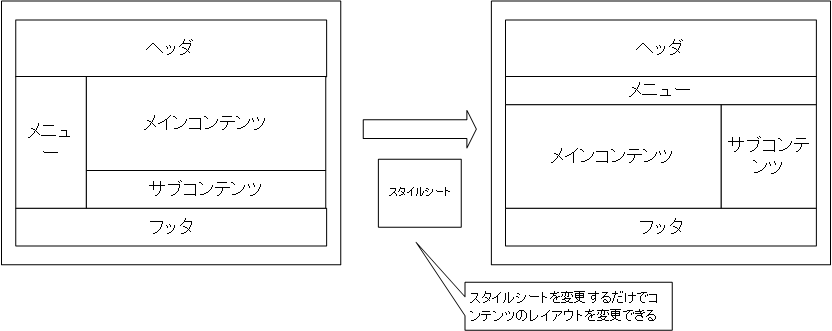
スタイルシートを使うと、Webページのデザインを簡単に変更できるようになります。Webページはメインのコンテンツ以外に、ヘッダやフッタ、メニューなどいろんなコンテンツで構成されています。Webページを構成するコンテンツのレイアウトを変更したいときには、スタイルシートを変更すればよいだけです。

また、PCからのアクセスのときとスマートフォンからのアクセスのときのページデザインをそれぞれスタイルシートで最適化するような使い方もできます。
TCP/IP
- TCP/IPの階層
- IP(Internet Protocol) ~データを送り届ける~
- ICMP ~きちんとIPで転送できますか?~
- Ping ~きちんとデータは届きますか?~
- Windows OSのPingコマンド
- トレースルート ~データはどのルータを通っていますか?~
- tracertコマンド(Windows OS)
- ICMPリダイレクト
- トラブルはどこ? ~Pingとトレースルート~
- ARP ~IPアドレスとMACアドレスを対応付け~
- ARPフォーマット
- Gratuitous ARP(GARP)
- ポート番号 ~どのアプリケーションのデータなの?
- TCPの概要
- TCPの動作
- UDPの概要
- アプリケーションのデータが届くまでのまとめ
- DNS ~宛先IPアドレスを求める~
- nslookupコマンド ~DNSの名前解決の確認~
- DHCP ~IPアドレスを自動割り当て~
- Cisco IOS DHCPサーバの設定と確認コマンド
- Ciscoルータ DHCPサーバの設定例
- DHCPリレーエージェント
- DHCPリレーエージェントの設定例[Cisco]
- DHCPサーバ配置のまとめ
- TCP/IPの設定のまとめ
- ipconfigコマンド ~Windows OSのTCP/IP設定を確認~
- Linux(Ubuntu)でのTCP/IP設定の確認コマンド
- Webサイト
- HTMLとCSS ~Webページを作る~
- URL ~Webサイト(Webページ)のアドレス~
- HTTP ~HTMLファイルを転送する~
- Webアプリケーション ~Webブラウザだけあればいい~
- HTTP Cookie
- Webアプリケーションのセッション管理
- Webプロキシサーバ ~Webアクセスを代わりに~
- Webアクセスのまとめ
- 電子メール
- SMTP ~電子メール送信用プロトコル~
- POP3 ~メール受信用プロトコル~
- IMAP4 ~メールサーバ上でメールを管理~
- 電子メールのまとめ
- FTP ~代表的なファイル転送プロトコル~
- TFTP ~簡易的なファイル転送プロトコル~
- Windows10/11のTFTPクライアント
- ネットワークのトラブルの切り分け手順
