目次
GCPでWordPressのWebサイトを簡単に構築!
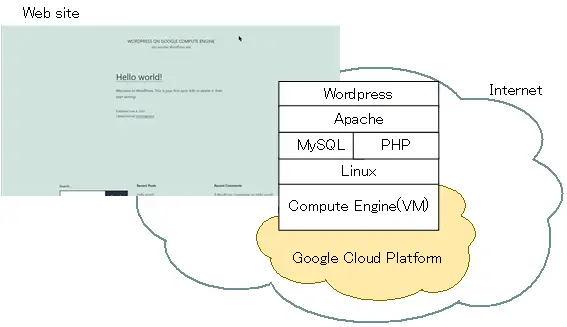
WordPressとはCMS(Contents Management System)のひとつで、Webサイトを構築して効率よく管理することができます。WordPressは、個人の小規模なWebサイトから企業の大規模Webサイトまで、幅広く利用されています。
GCP(Google Cloud Platform)上でWordPressを利用したWebサイトを簡単に構築できます。GCPなら、Webサイトの規模に応じて、とても柔軟にサーバ性能を増強したり、可用性を向上させたりすることもできます。(その分、お金はかかりますが)
このページでは、GCP上でWordPressのWebサイトを構築する手順について解説します。

GCP上のWordpress Webサイト構築手順
WordPress Webサイト構築の手順は以下の通りです。
- Market PlaceからWordPress環境をデプロイ
- 静的IPアドレスの割り当て
- DNSの設定(Cloud DNS)
- WebサイトのSSL化(Let’s Encrypt)
以降、これらの手順をスクリーンショットもまじえて、詳しく解説します。
Step1:Market PlaceからWordpress環境をデプロイ
GCPを利用するためには、Googleアカウントが必要です。Googleアカウントにログインしている状態で、GCPのWebページから[無料で使ってみる]をクリックするとすぐに利用できます。

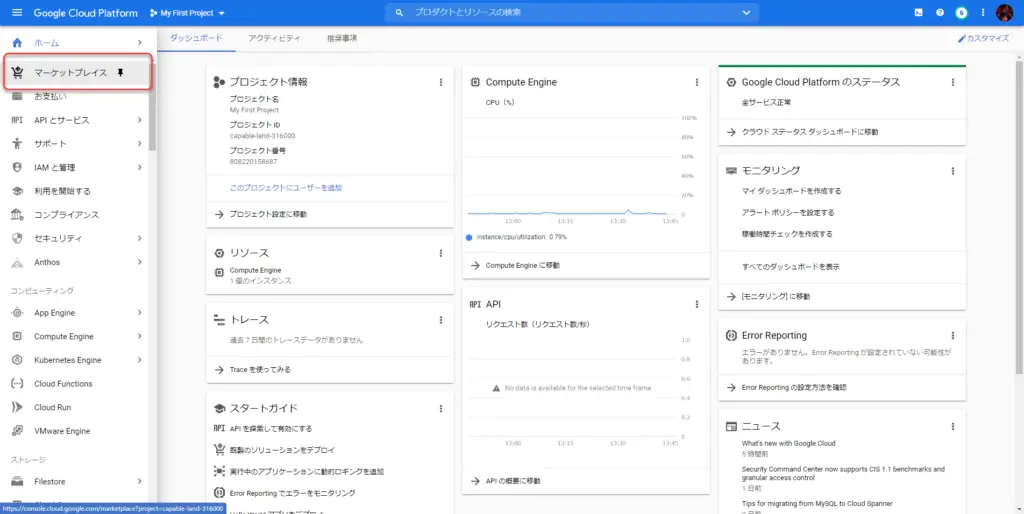
Google Cloudコンソール(管理画面)から、マーケットプレースに移動します。マーケットプレースには、GCPでさまざまなソリューションを実現するために利用できるOSやミドルウェアなどの環境を一括でデプロイできるパッケージが提供されています。手軽にWordPressを構築するためにマーケットプレースを利用します。

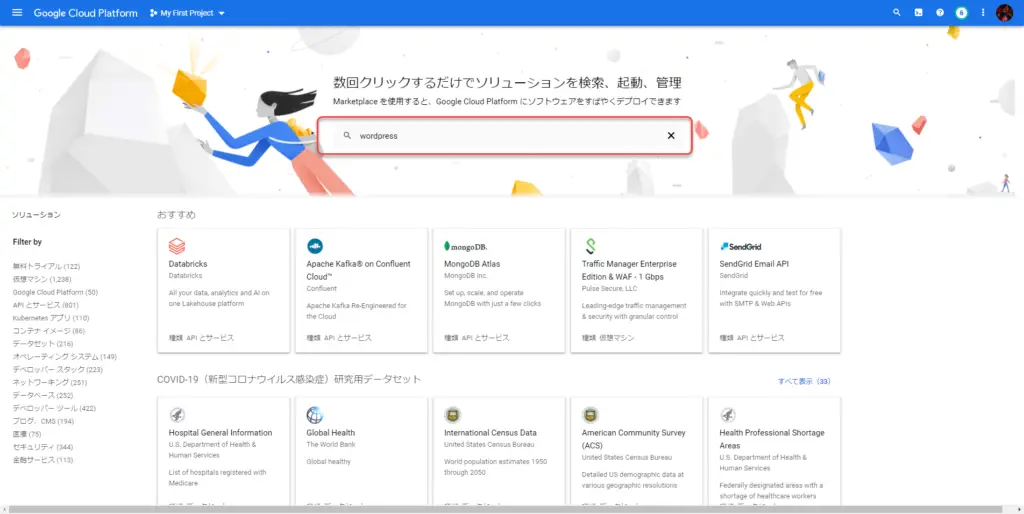
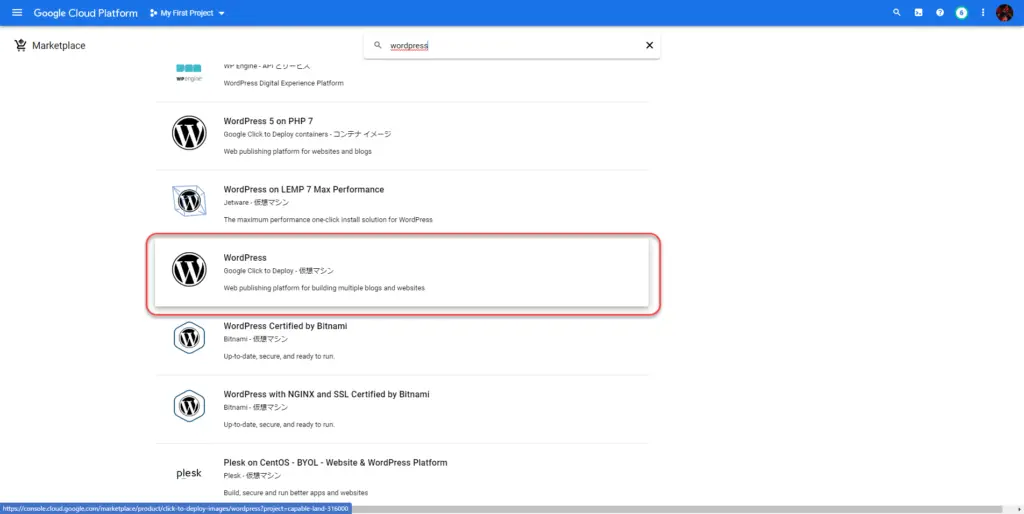
検索ボックスに「wordpress」と入力すると、たくさんのパッケージが表示されます。この中から、Googleが提供している「Google Click to Deploy – 仮想マシン」と表示されているパッケージを選択します。


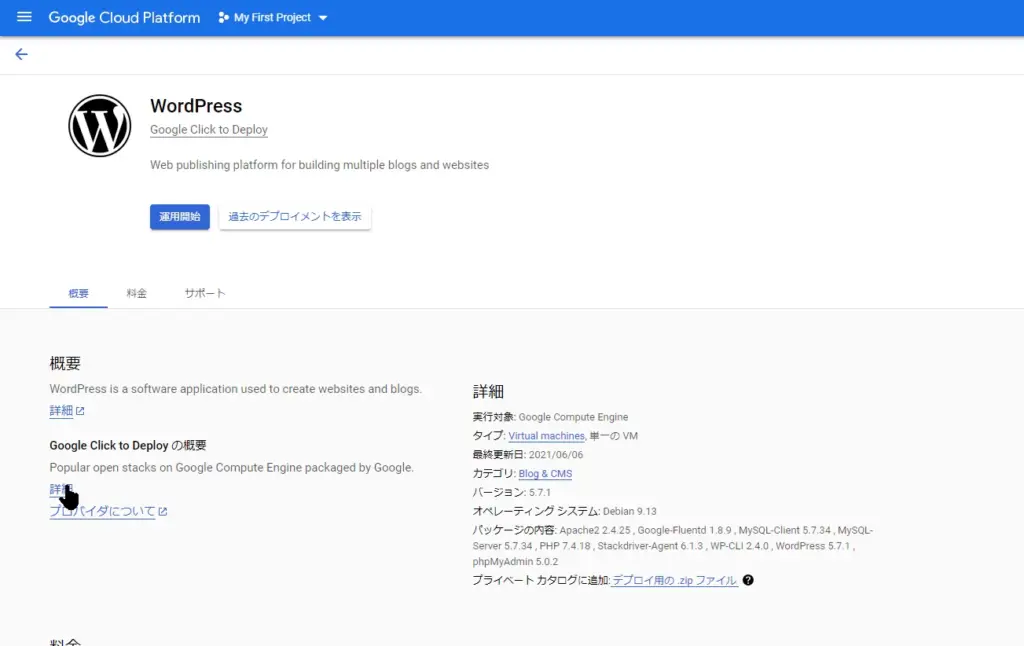
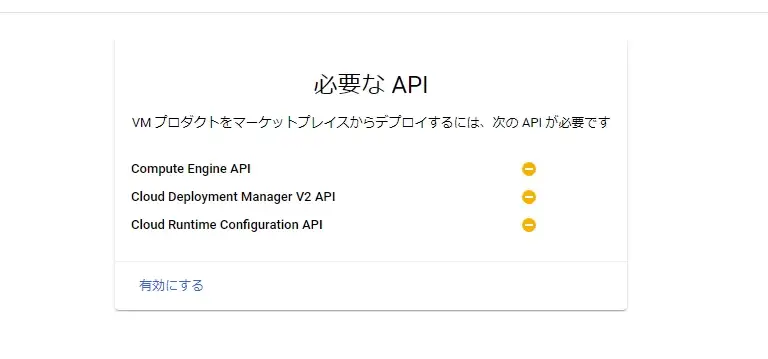
選択したパッケージの詳細を確認して、「運用開始」をクリックします。必要なAPIについてのメッセージが出たら、[有効にする]をクリックしてください。


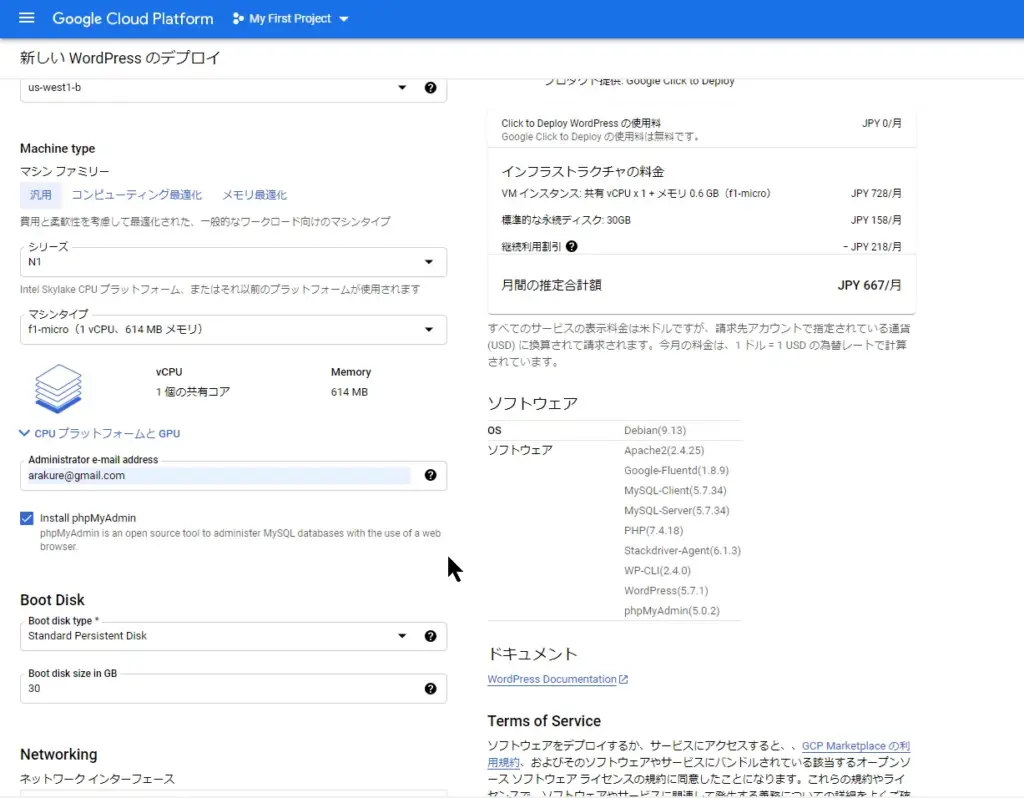
[新しいWordPressのデプロイ]上で、サーバのリソースなどのパラメータ設定を行います。本ページの環境は、Always Freeの無料枠内で利用できるように、以下の設定で構築しています。
| Deployment name | wordpress-1 |
| Zone | us-west1-b |
| Machine type | N1 f1-micro(1vCPU,614MBメモリ) |
| Boot disk size | 30GB |
| Allow HTTP traffic from the Internet | チェック |
| Allow HTTPS traffic from the Internet | チェック |

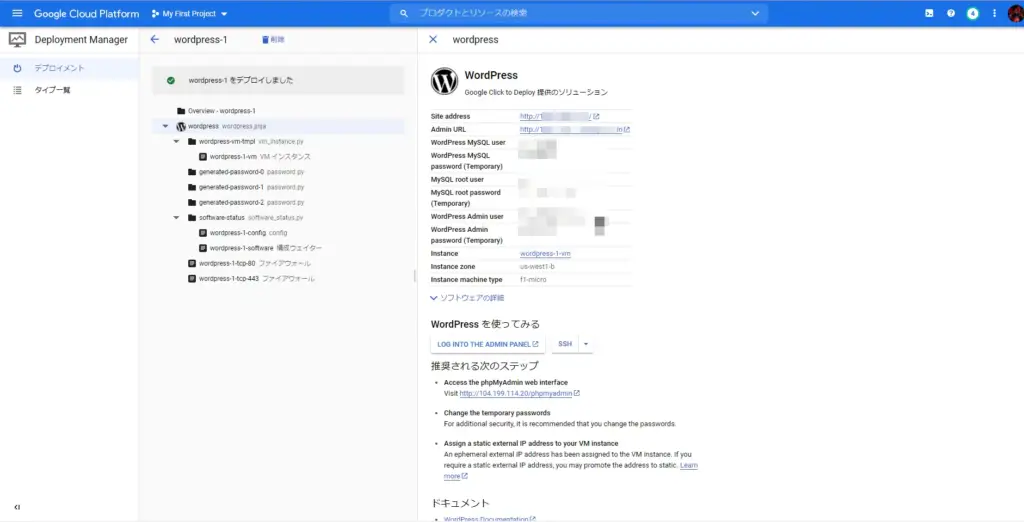
サーバリソースなどのパラメータを入力して、[GCP Marketplace利用規約に同意します]にチェックを入れて[デプロイ]で環境構築の処理が開始されます。しばらくすると、WordPress環境のデプロイが完了して、構築した内容が表示されます。WebサイトのURLやログイン時のユーザID/パスワードなどもここで確認できます。

[Site address]のURLにアクセスすると、Wordpressで構築したWebサイトが公開されています。こうして10分程度の時間で、GCP上で簡単にWordpressのWebサイトを構築できます。

Step2:静的IPアドレスの割り当て
Webサイトをインターネットに公開するためのグローバルIPアドレスは、デフォルトでは「エフェメラル」で固定されていません。エフェメラル(ephemeral)とは、「一時的な」とか「儚い」といった意味で、仮想マシンの再起動などでIPアドレスが変わってしまうことがあります。
Webサイトを運営する上では、ころころとグローバルIPアドレスが変わってしまうのは望ましくありません。そこで、現在割り当てられているグローバルIPアドレスをエフェメラルから静的にします。そうすると、グローバルIPアドレスがころころと変わってしまうことがありません。
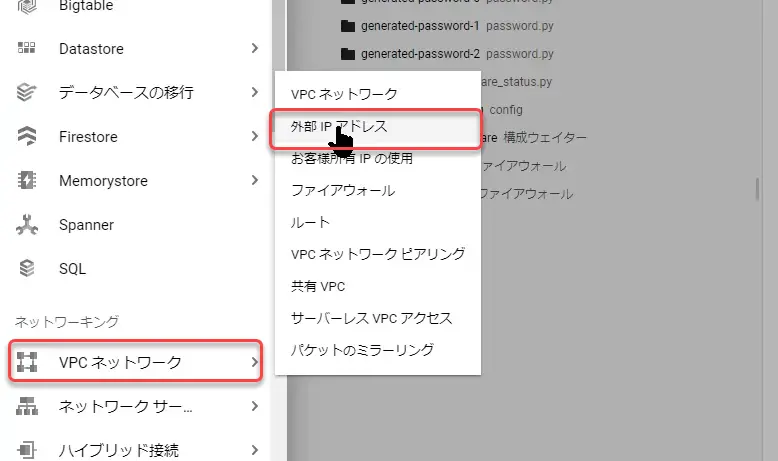
Google Cloudコンソールのナビゲーションメニューの[VPCネットワーク]→[外部IPアドレス]をクリックします。

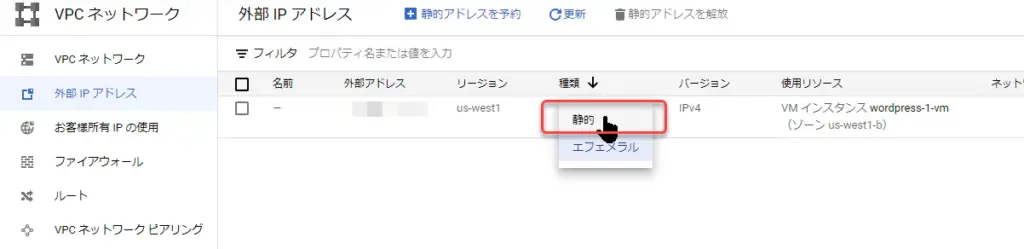
外部IPアドレスの[種類]から[静的]をクリックします。

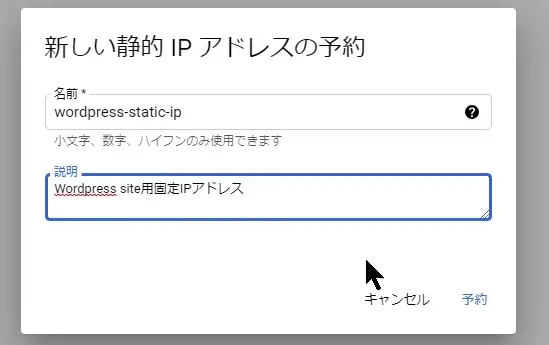
静的IPの任意の[名前]と[説明]を入力して[予約]をクリックすると、現在割り当てられているグローバルIPアドレスを静的IPアドレスとして固定できます。

なお、静的IPアドレスの割り当ては、費用が発生することがあります。現在は、Always Freeの範囲内であれば静的IPアドレスも無料です。ただ、将来的に料金のポリシーは変更される可能性はあります。
Step3:DNSの設定(Cloud DNS)
Webサイトにアクセスするときに、URLにIPアドレスを直接指定することはあまりないでしょう。URLでドメイン名(FQDN)を指定して、DNSで名前解決することが一般的です。そこで、GCPのDNSサービスであるCloud DNSで名前解決できるように設定します。
ここでは、検証用に取得したドメイン名「n-study.ml」を利用します。この検証用のドメイン名は、freenomで取得したものです。freenomでは、特定のTLDのドメイン名なら無料で取得できます。
なお、Googleでドメイン名を取得できるGoogle Domainsのサービスもあります。Google Domainsでドメイン名を取得するには、費用がかかります。無料ではドメイン名を取得できません。
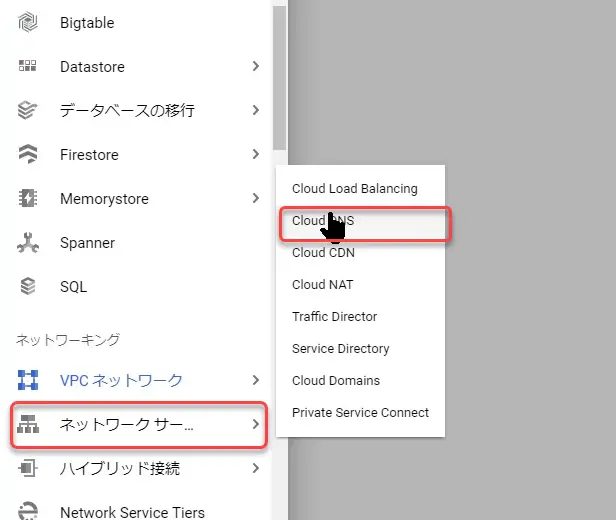
Cloud DNSの設定を行うには、Google Cloudコンソールのナビゲーションメニューから[ネットワークサービス]→[Cloud DNS]をクリックします。Cloud DNS APIの有効化が求められたら[有効にする]をクリックしてください。


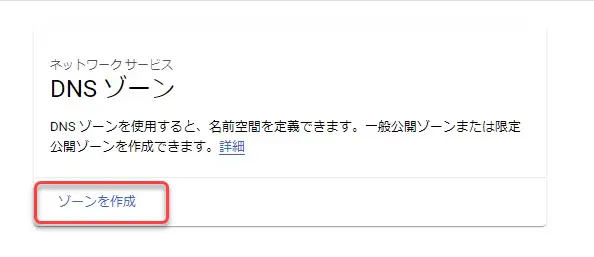
DNSのゾーンファイルを作成するために、[ゾーンを作成]をクリックして、必要な情報を入力して[作成]でゾーンファイルが作成されます。

| ゾーンのタイプ | 公開 |
| ゾーン名 | 任意のゾーン名 |
| DNS名 | 利用するドメイン名 |
| DNSSEC | オフ |
| 説明 | ゾーンファイルの説明 |
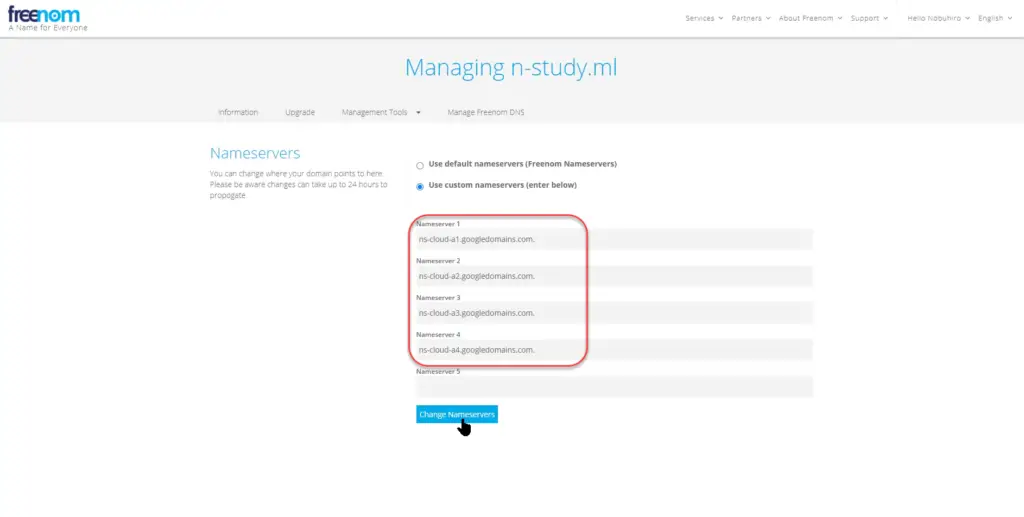
DNSゾーンを作成したら、ドメインを取得したレジストラで、該当のドメインのネームサーバとして以下のCloud DNSのネームサーバを設定します。

今回ドメインを取得したfreenomの管理画面から、n-study.mlのネームサーバの設定を行います。

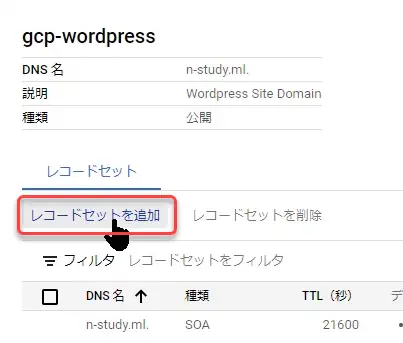
作成したDNSゾーンにリソースレコードを設定します。[レコードセットを追加]からAレコードとして、Step2で割り当てている静的IPアドレスを入力して[作成]で完了です。

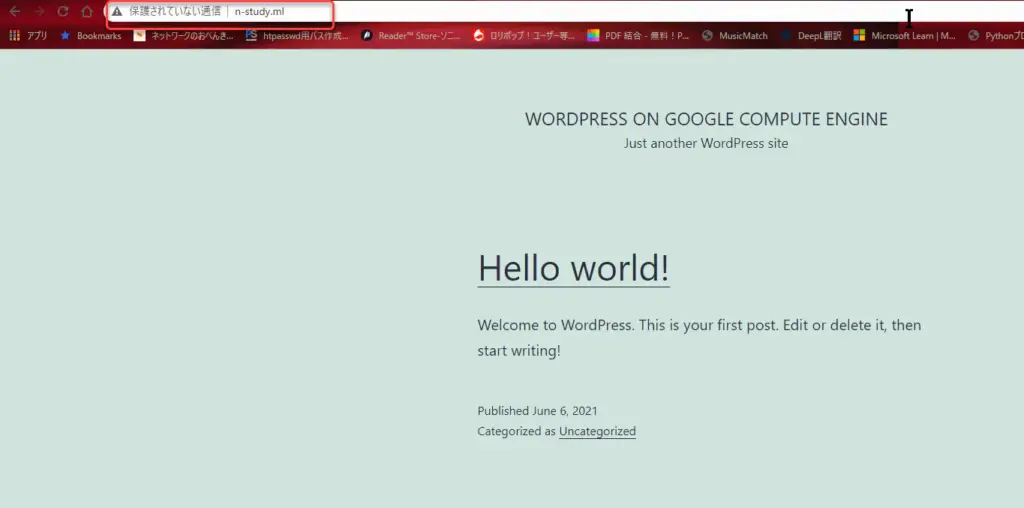
DNSの設定が完了したら、Webブラウザでhttp://n-study.mlでアクセスすると、WordPressのWebサイトが表示されます。

Step4:WebサイトのSSL化(Let’s Encrypt)
セキュリティおよびSEOの観点から、WebサイトをSSL化することが推奨されています。SSL化することで、Webサーバの身元をチェックして、Webサイトへのアクセスが暗号化されます。
WebサイトをSSL化するには、認証局が発行する証明書をインストールします。ここでは、オープン&フリーな認証局であるLet’s Encryptが発行する証明書をインストールして、WebサイトをSSL化します。Certbotというツールを導入すると、証明書の発行やインストールをわずかな手順で行うことができます。Certbotは仮想マシンにSSH接続して、コマンドラインで実行します。
仮想マシンにSSH接続するには、Cloudコンソールのナビゲーションメニューから[Compute Engine]→[VMインスタンス]を開き、該当の仮想マシンの[SSH]をクリックします。


仮想マシンにSSH接続した新しいブラウザウィンドウが起動します。SSHのブラウザウィンドウでコマンドを実行します。
まず、Certbotをインストールするために以下のコマンドを入力します。
sudo apt-get install certbot python-certbot-apache
Certbotのインストールが完了したら、Certbotを実行して証明書を導入します。コマンドラインから以下のコマンドを実行します。
sudo certbot --apache
Certbotを実行すると、必要な情報を聞いてきます。それらを入力すればOKです。
まず、Webサーバを管理するメールアドレスを入力します。
Saving debug log to /var/log/letsencrypt/letsencrypt.log Plugins selected: Authenticator apache, Installer apache Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): [email protected]
規約を読み、同意します。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server at https://acme-v02.api.letsencrypt.org/directory - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (A)gree/(C)ancel: a
広告配信の許可について回答します。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Would you be willing to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: n
Webサイトのドメイン名の入力が求められます。
No names were found in your configuration files. Please enter in your domain name(s) (comma and/or space separated) (Enter 'c' to cancel): n-study.ml
そして、HTTPアクセスをHTTPSアクセスにリダイレクトするかを選択します。
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1: No redirect - Make no further changes to the webserver configuration. 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for new sites, or if you're confident your site works on HTTPS. You can undo this change by editing your web server's configuration. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2
これで仮想マシンのWebサーバに証明書がインストールされて必要な設定が完了です。
あとは、WordPressでのサイトURLを設定します。Wordpressの管理画面にログインして、[Settings]→[General]からWordpress Address(URL)とSite Address(URL)にhttps://ではじまるURLを入力します。[Save Changes]で設定を保存すれば完了です。

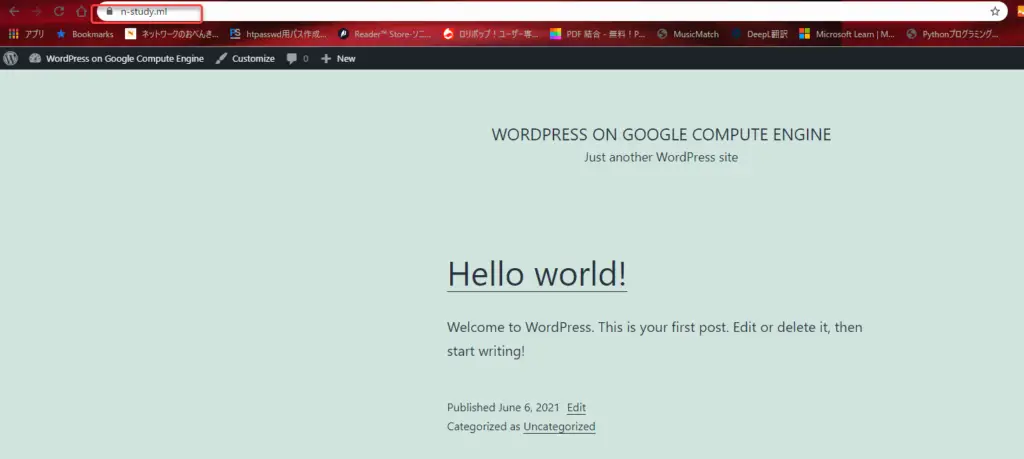
Webブラウザでhttps://n-study.mlでアクセスすると、SSLで接続できていることがわかります。

Google Cloud Platform
- [GoogleCloudSkillsBoost] Insights from Data with BigQuery: Challenge Lab
- Google Cloud Platform(GCP)の利用登録手順
- GCPのユーザインタフェース ~Cloud Console/Cloud Shell~
- GCPプロジェクトとは ~GCPリソースを管理する単位
- リージョンとゾーン ~どこにリソースを作る?~
- Google Compute Engine(GCE) 仮想マシンの作成例
- Google Cloud Storage(GCS)を使ってみよう
- GCPでWordPress Webサイトの構築
- [Qwiklabs] Serverless Firebase Development Challenge Lab



