目次
概要
Qwiklabs Serverless Firebase Development: Challenge Labの各タスクで実行する手順について簡単に解説します。
Provision the environment
環境の準備としてプロジェクトIDを環境変数に格納します。Cloud shellで次のコマンドを入力します。
gcloud config set project $(gcloud projects list --format='value(PROJECT_ID)' --filter='qwiklabs-gcp')
Githubのリポジトリからこのラボに必要なソースコードをクローンします。
git clone https://github.com/rosera/pet-theory.git
Task1:Create a Firestore database
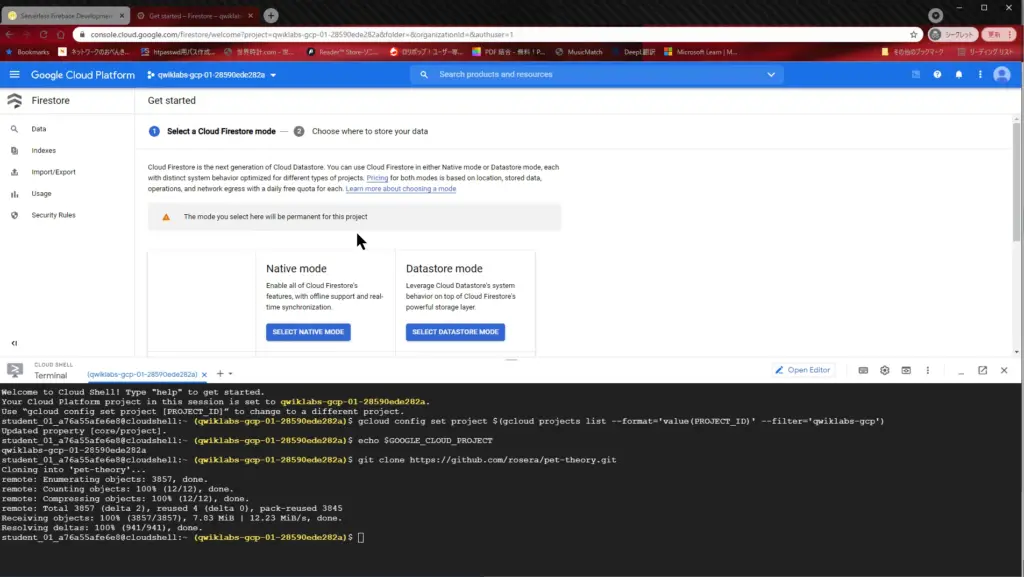
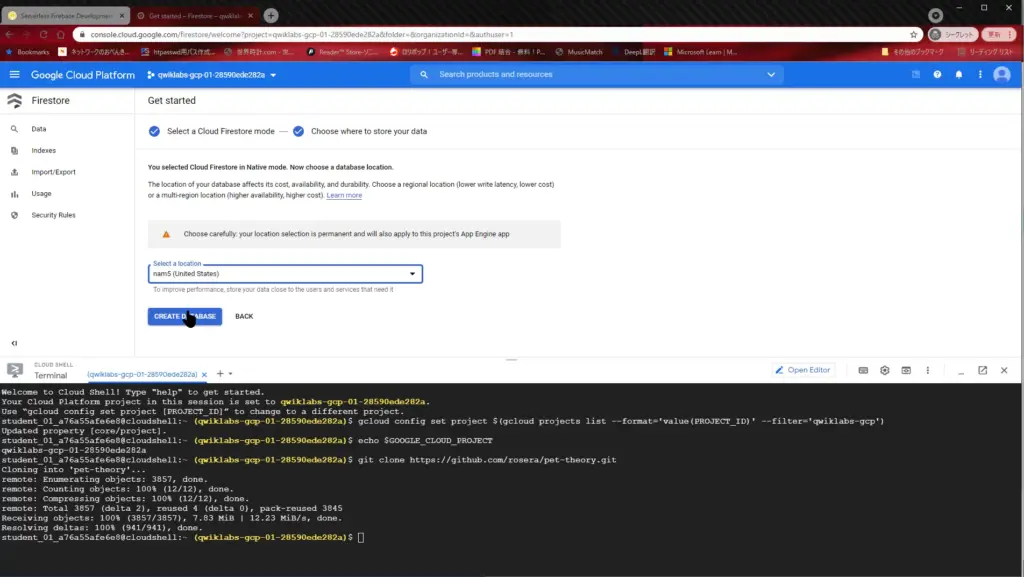
Firestore Databaseを作成します。Cloud consoleのNavigation Menuから[Firestore]をクリックします。[SELECT NATIVE MODE]をクリックして、Locationとして[Nam5(United States)]を選択して[CREATE DATABASE]をクリックするとFirestore Databaseを作成できます。


Task2:Populate the Database
NetflixのコンテンツのCSVファイル「netflix_titles_original.csv」をFirestore Databaseにインポートします。Cloud shellでインポートするためのアプリケーションのディレクトリに移動して次のコマンドを入力します。
cd ~/pet-theory/lab06/firebase-import-csv/solution npm install node index.js netflix_titles_original.csv
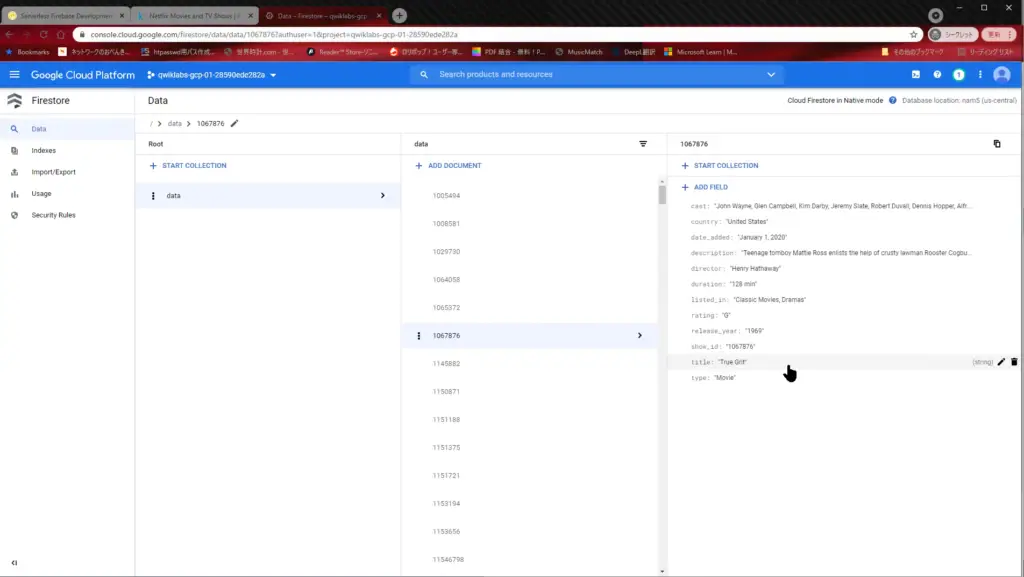
Cloud ConsoleのFirestore Databaseのページをリフレッシュすると、読み込まれたデータセットを確認できます。

Task3:Create a REST API
REST APIをデプロイします。Cloud ShellでREST APIのソースコードのディレクトリに移動してコマンドを入力します。
cd ~/pet-theory/lab06/firebase-rest-api/solution-01 npm install gcloud builds submit --tag=gcr.io/$GOOGLE_CLOUD_PROJECT/rest-api:0.1 gcloud run deploy netflix-dataset-service --image=gcr.io/$GOOGLE_CLOUD_PROJECT/rest-api:0.1 --allow-unauthenticated
Task4:Firestore API access
REST APIを更新して、Firestore Databaseにアクセスできるようにします。Cloud ShellでREST APIの新しいリビジョンのディレクトリに移動します。そして、コマンドを入力します。
cd ~/pet-theory/lab06/firebase-rest-api/solution-02 npm install gcloud builds submit --tag=gcr.io/$GOOGLE_CLOUD_PROJECT/rest-api:0.2 gcloud run deploy netflix-dataset-service --image=gcr.io/$GOOGLE_CLOUD_PROJECT/rest-api:0.2 --allow-unauthenticated
このAPIで指定した年のNetflixのタイトルを取得できるようです。以下のようにAPIを実行すると、JSONフォーマットで結果が返ってきます。
curl -X GET $SERVICE_URL/2019
Task5:Deploy the Staging Frontend
ステージング環境のフロントエンドをデプロイします。Cloud Shellでステージング環境のフロントエンドのソースコードディレクトリに移動してコマンドを入力します。
cd ~/pet-theory/lab06/firebase-frontend npm install gcloud builds submit --tag=gcr.io/$GOOGLE_CLOUD_PROJECT/frontend-staging:0.1 gcloud run deploy frontend-staging-service --image=gcr.io/$GOOGLE_CLOUD_PROJECT/frontend-staging:0.1 --allow-unauthenticated
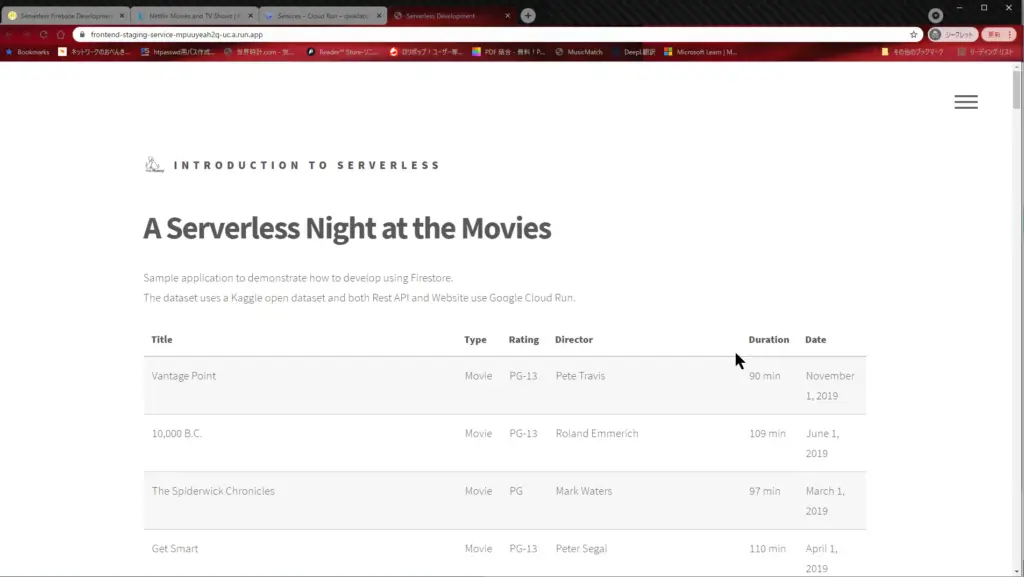
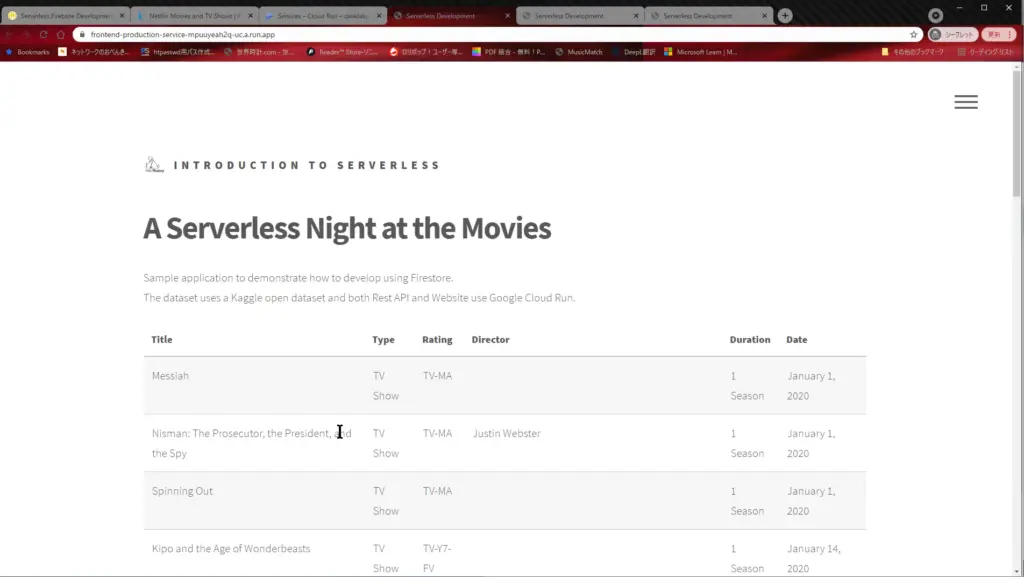
フロントエンドのサービスURLにアクセスすると、次のようなWebページが表示されます。ステージング環境のフロントエンドでは、REST APIをコールしていません。デモデータを表示しているだけのようです。

Task6:Deploy the Production Frontend
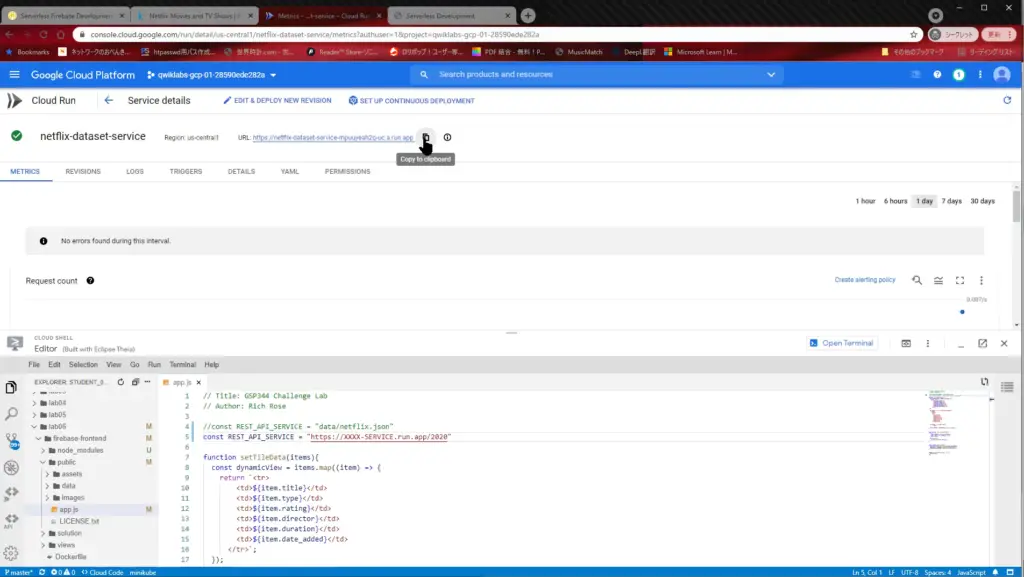
本番環境のフロントエンドをデプロイします。REST APIをコールするようにpet-theory/lab06/firebase-frontend/public内のapp.jsをアップデートします。エディタでapp.jsを開いて「const REST_API_SERVICE」の部分を次のように修正します。
//const REST_API_SERVICE = "data/netflix.json" const REST_API_SERVICE = "https://netflix-dataset-service-mpuuyeah2q-uc.a.run.app/2020"
サービスURLの部分はTask4でデプロイしたnetflix-dataset-serviceのサービスURL置き換えます。netflix-dataset-serviceを確認するには、Cloud ConsoleからCloud run→netflix-dataset-serviceをクリックした右上部分がわかりやすいです。

app.jsを更新したら、Cloud shellで本番環境としてビルドとデプロイを実行します。
gcloud builds submit --tag=gcr.io/$GOOGLE_CLOUD_PROJECT/frontend-production:0.1 gcloud run deploy frontend-production-service --image=gcr.io/$GOOGLE_CLOUD_PROJECT/frontend-production:0.1 --allow-unauthenticated
本番環境のフロントエンドとして、2020年のNetflixタイトルが表示されていればOKです。

Google Cloud Platform
- [GoogleCloudSkillsBoost] Insights from Data with BigQuery: Challenge Lab
- Google Cloud Platform(GCP)の利用登録手順
- GCPのユーザインタフェース ~Cloud Console/Cloud Shell~
- GCPプロジェクトとは ~GCPリソースを管理する単位
- リージョンとゾーン ~どこにリソースを作る?~
- Google Compute Engine(GCE) 仮想マシンの作成例
- Google Cloud Storage(GCS)を使ってみよう
- GCPでWordPress Webサイトの構築
- [Qwiklabs] Serverless Firebase Development Challenge Lab

